7. Servlet 3
0. 목차
Chapter7. Servlet 본격적으로 살펴보기-III
Ch7 - 1. HTML form 태그
Ch7 - 2. Servlet Parameter
Ch7 - 3. 한글 처리
Ch7 - 1. HTML form 태그
▶ HTML form 태그란?
▷ 클라이언트가 서버로 정보 전달할 때 사용하는 태그
▶ form 태그의 종류 : input
▷ 속성(type, name, value)
name:input태그 이름value:name에 해당하는 값(ex. name = value)type: 태그 종류 지정- ex1. text
// type = text : 일반적인 데이터를 입력 <input type="text" name="name" size="10">→ test
- ex2. password
// type = password : 입력 → 기호로 표시(로그인, 회원가입 등에서 비밀번호 입력 시 사용) <input type="password" name="name" size="10">→ test
- ex3. submit
// type = submit : form 내 데이터 전송 시 사용 <input type="submit" value="submit">→ test
- ex4. reset
// type = reset : form 내 데이터 초기화 시 사용 <input type="reset" value="reset">→ test
- ex5. checkbox
// type = checkbox : value 값만 다름 주의, 데이터 값을 여러 개 전송 시 사용 <input type="checkbox" name="hobby" value="read">독서 <input type="checkbox" name="hobby" value="cook">요리 <input type="checkbox" name="hobby" value="run">조깅 <input type="checkbox" name="hobby" value="swim">수영 <input type="checkbox" name="hobby" value="sleep">취침→ test 독서 요리 조깅 수영 취침
- ex6. radio
// type = radio : 하나만 선택 가능, value 값만 다름 주의, checkbox와 달리 여러 개의 데이터 값 중 한 개의 값만을 전송 시 사용 <input type="radio" name="major" value="kor">국어 <input type="radio" name="major" value="eng" checked="checked">영어 <input type="radio" name="major" value="mat">수학 <input type="radio" name="major" value="des">디자인→ test 국어 영어 수학 디자인
- ex7. select
// select : 리스트 형태의 데이터 사용 <select name="protocol"> <option value="http">http</option> <option value="ftp" selected="selected">ftp</option> <option value="smtp">smtp</option> <option value="pop">pop</option> </select> // 서버가 어떤 프로토콜을 사용할 것인지 알아서 골라 감
- ex1. text
▶ form 태그
▷ Input 태그들의 값을 서버로 전송하기 위한 정보를 담음
// post 방식으로 FormEx(맵핑명)로 전송
<form action="FormEx" method="post">
▷ action : submit 하면 요청하는 컴포넌트 이름으로 보냄
- ex. join.jsp, info.html, HWorld
▷ method : 요청을 처리하는 방식
- ex. get, post
- Get :
http://IP주소:port번호/컨텍스트/path/MemberJoin?id=“abcdefg”&name=“홍길동” - Post :
http://IP주소:port번호/컨텍스트/path/MemberJoin
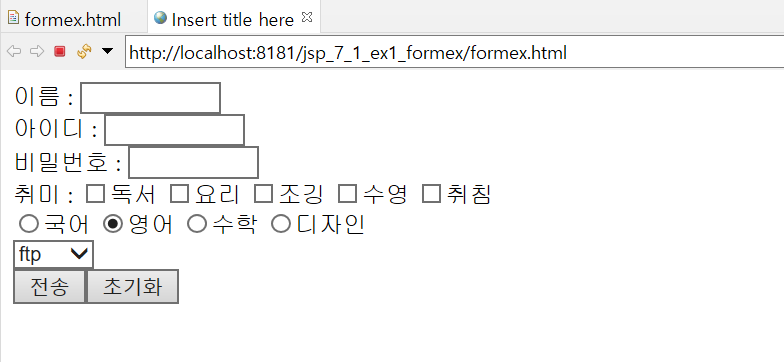
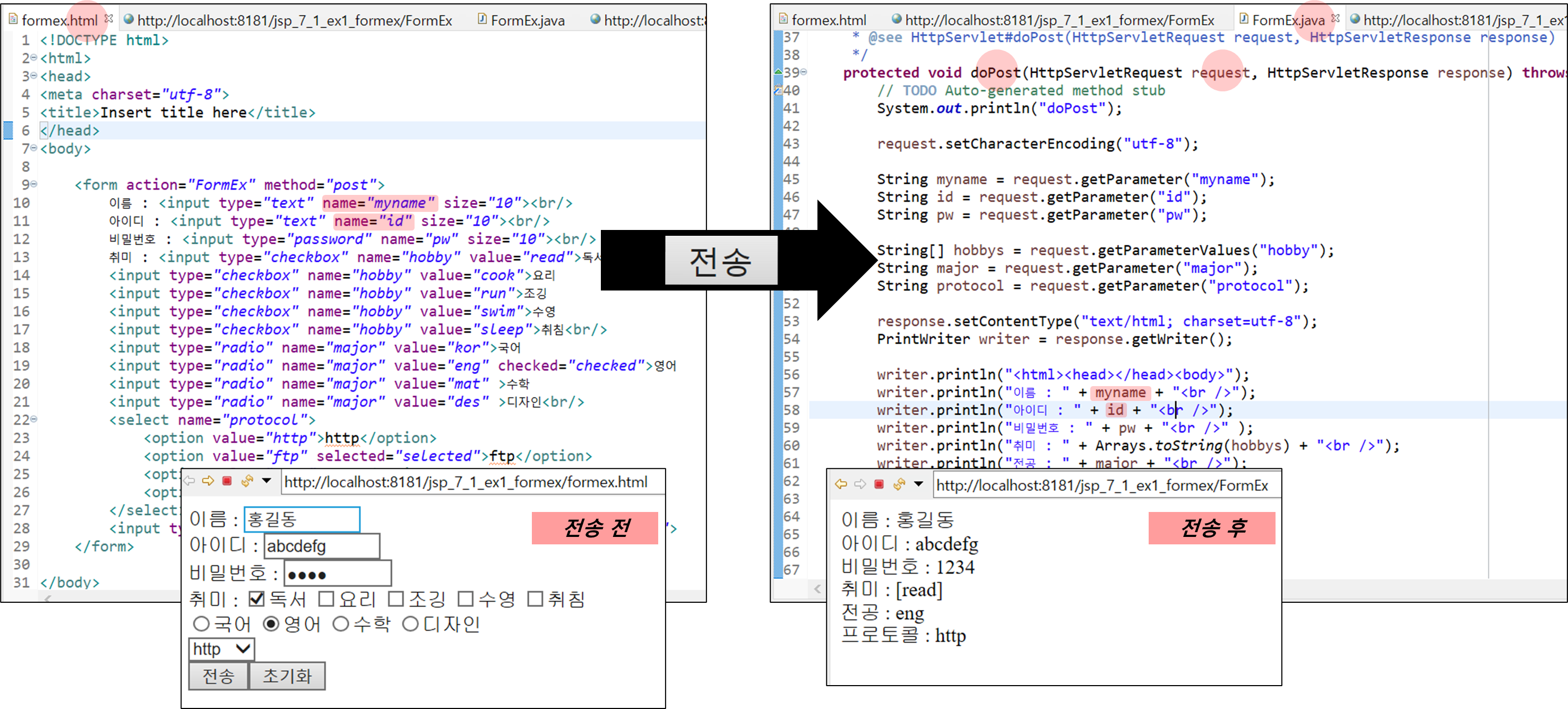
▶ 실습
▷ formex.html에서 html 작성
// formex.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<form action="FormEx" method="post">
이름 : <input type="text" name="name" size="10"><br/>
아이디 : <input type="text" name="id" size="10"><br/>
비밀번호 : <input type="password" name="pw" size="10"><br/>
취미 : <input type="checkbox" name="hobby" value="read">독서
<input type="checkbox" name="hobby" value="cook">요리
<input type="checkbox" name="hobby" value="run">조깅
<input type="checkbox" name="hobby" value="swim">수영
<input type="checkbox" name="hobby" value="sleep">취침<br/>
<input type="radio" name="major" value="kor">국어
<input type="radio" name="major" value="eng" checked="checked">영어
<input type="radio" name="major" value="mat" >수학
<input type="radio" name="major" value="des" >디자인<br/>
<select name="protocol">
<option value="http">http</option>
<option value="ftp" selected="selected">ftp</option>
<option value="smtp">smtp</option>
<option value="pop">pop</option>
</select><br/>
<input type="submit" value="전송"><input type="reset" value="초기화">
</form>
</body>
</html>
▷ 서버 구동

Ch7 - 2. Servlet Parameter
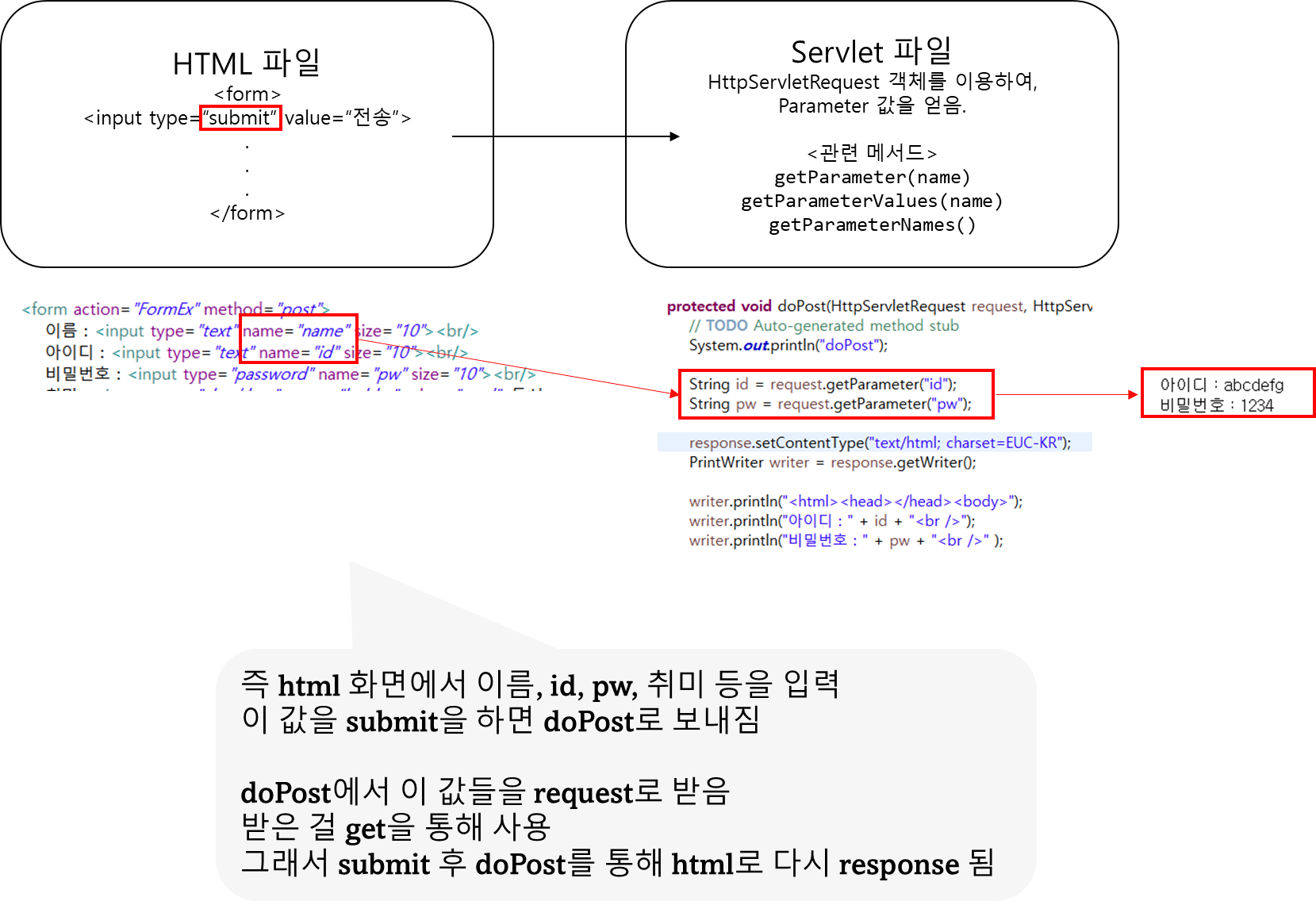
▶ Servlet Parameter란?
▷ form 태그의 submit 버튼을 클릭하여 데이터를 서버로 전송하면,
▷ 해당 파일(Servlet)에서는 HttpServletRequest 객체를 이용하여 Parameter 값을 얻음


Ch7 - 3. 한글 처리
▶ Get 방식 한글 처리
▷ server.xml 수정

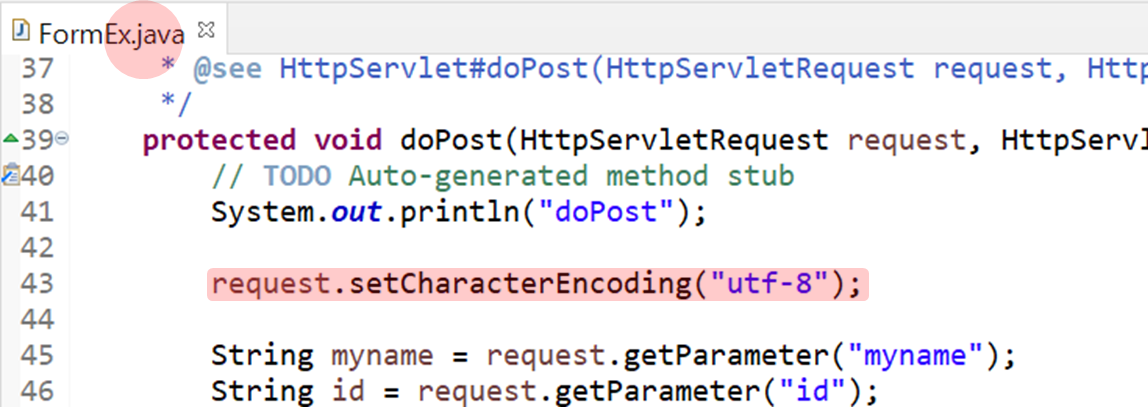
▶ Post 방식 한글 처리
▷ request.setCharacterEncoding() 이용